Image Scale Methods

In the release of Imagevue beta 20080728, we added improved options for how to display and scale images in the gallery. As many of you understand, there is no straightforward solution to optimizing the display of images on all screen. You may for example want your viewers to see large good-quality images, yet you need them to be viewable on computers with both high and low screen resolutions. If everyone in the world was using the same size screens, it would have been easy, and we would have modified the gallery layout and all images for that size! Unfortunately, we are not that privileged, so we need to optimize layout and image sizes based on a compromise solution.
As an interesting example of the scale methods and the zoom buttons, see this example:
- 1. View this demo page
- 2. Click to view an image
- 3. Click the “Go fullscreen” button in the maincontrols at the bottom of the screen.
- 4. Roll mouse over image, and click the “Zoom in” button until image is at its maximum (usually 3 clicks).
- 5. Now enjoy a truly fullscreen and full-size image experience!
The display methods
You can edit the default display method by going to Controlpanel › Settings &rsaquo image.image.scale. There are 4 options:
fitmargin
Allows the gallery to scale down any image to fit within the gallery margins. This allows the image to be displayed on any screen size, also providing sufficient space for the navigation. Depending on screen size and image size, the image may be displaying at its original size if it fits within the required margins, or it may be scaled down to fit within the required margins. Images are never scaled up beyond their original size.
original
This setting displays the image at its original size no matter what screen size the user has. Depending on the size of the image, and the size of the screen, the image may be entirely visible on screen, or it may be larger than the screen area, and therefore cropped. This setting is different from the 3 other settings in the way that it does not conform to screen/stage size in any way.
fitstage
This setting displays the entire image at maximum size in the screen/stage without cropping away anything from the image. This means that the image will either border the vertical- or the horisontal limits of the screen/stage. When this option is set, image may either be smaller or larger than its original size, depending on screen/stage size and original size.
croptostage
This setting covers the entire screen/stage area with the image. To achieve this, some part of the image, either horisontally or vertically, is hidden. This method scales the image proportionally until both sides hit the vertical and horisontal limits of the screen/stage. Depending on screen/stage size and original image size, the image may either be smaller or larger than the original size. This setting also depends on the aspect of the screen vs. the aspect of the image. If both aspects are landscape(which is most common), only a minimal part of the image will be hidden. If however the image is portrait, a large part of it will be hidden because the image will be scaled to fit the screen/stage width.
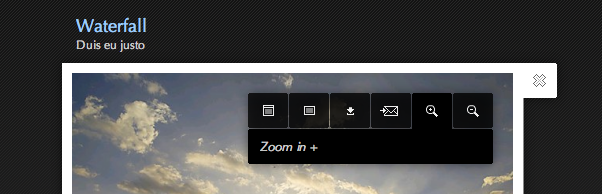
The zoom buttons
The zoom buttons that appear when rolling over an image toggle through the 4 states mentioned above. However, it is quite common that there are only 3 states available. Example:
If the viewer is on a screen size that accommodates the entire original image in “fitmargin” state, then the “original” state will be excluded because it will be visually identical to the “fitmargin” state.
Another thing to be aware of, is that the stacking order of zoom states may differ. Example: In many cases, the “original” state may represent a larger image than both the “fitstage” and “croptostage” settings.
Comments are closed in preparation for new website. Use the forum or contact page.



Hi
I have an issue with image show. When I open the gallery and open specific image, certain images are showed croped. I have checked the original file and Thumbtail file – no croping. You can see at http://www.photocollections.ca in Photo Galleries – Calgary Zoo the file Calgary Zoo_171 and others. The crop is on landscape type images and portrait type images. Ex. Calgary Zoo_252. Some of them have no crop. Ex. Calgary Zoo_030.
Your help will be much appreciated.
Thank you
Can you give me a link directly to one of the cropped images? This issue is most likely related to your image sizes – Flash limits image length to 2880px, so anything bigger than this will get cropped. You should in any case be resizing images smaller than this to optimize them for web viewing …
There are go http://www.photocollections.ca/#/content/Photo Galleries/Calgary Zoo/Calgary Zoo_252.jpg
This image is 2832 x 4256 pixels … Like I said, Flash cuts images that are bigger than 2880 px. Why don’t you resize your image before or on upload? It takes a long time to load each of your pictures, and they scale down anyway …
Got it thank you!