Uploader Image Resizer

The uploader added to the Imagevue X2.5 release, includes the option to resize images before they are uploaded. This makes it much more convenient to upload images without the hassle of having to resize them first manually. No longer do you need to make a copy of your folder with resized images prior to upload. In the uploader module, you also now have the option to choose the size for your resized images!
Important!
If you are a photographer, or generally take pride in the quality and detail of your photos, we recommend you do some tests to see if the resizing quality is acceptable for you. All applications that resize images use slightly different algorithms, causing the resized image output to vary slightly. Our tests show that the resizing used in the uploader is acceptable, but may cause some slightly added “blur” which is only traceable on some photos if you examine details.
How To Resize
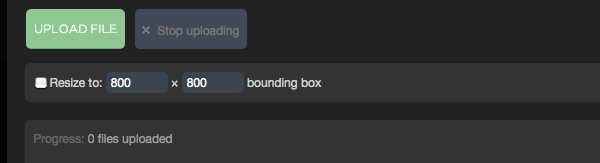
To resize images on upload, simply log in to your Imagevue admin and navigate to a folder where you want to upload some images. Click the “upload” button on the top right, and the uploader window will appear. To resize images on upload, make sure you have checked the [ ]Resize to checkbox, and that you are satisfied with the bound box values:
Setting and understanding the Bounding Box
The Bounding box represents the maximum width and height for your resized images. For example, when using the default values of 1024 x 1024, your image will never be longer than 1024 px in width or height. If your original image is 4752 × 3168, it will resize to 1024 x 683, keeping original aspect of course. If you upload a portrait-aspect image in the same dimensions 3168 x 4752, it will resize to 683 x 1024. Basically, it will resize all images within the bounding box limits.
More Examples
If you for some reason want landscape images to be bigger(and longer) than portrait images, you could for example set 1000×800 in the bounding box settings. This would create landscape images that are maximum 1000 px width, while portrait images would be maximum 800 px height. The re may be some logic to this as most screen are horizontal and widescreen, can handle wide images, but cannot handle tall images so they might as well be smaller
If you want ALL images to be 1024 px width no matter what, then set 1024 x 99999 in the boundary box settings. This means that no matter what aspect your image is, it will always resize to 1024 px width, while the height will resize proportionally depending on the aspect. You can also do it the other way around and use the height.
The resizer does not crop images in any way
Other Notes
- The default resize boundary box parameters are 1024 x 1024. You can change this by going to admin › settings › uploader, and change the width and height.
- The default quality of resize images is set to 95. If you really need to change this, you can open the document iv-admin/js/imagevue.upload.js and change the setting on line 7:
Imagevue.Environment.resizeQuality = 95; - The Imagevue uploader is based on SWFupload
Comments are closed in preparation for new website. Use the forum or contact page.



I have tried to upload my photos from an event, and some pics are not uploaded, it says: the picture is too big. and the other pictures, they have the same size and dimensions but they do upload with success.
Can you please tell me what is the required dimensions and size for the images to be uploaded? because it is not helpful if i have to resize each picture and then upload them to imagevue and resize them once again…
Are you even using the image resizer in the uploader? … or are you resizing prior to upload? If you don’t use the image-resizer, or resize your images before upload, there is a chance that your images simply are too big. Why? Because your server may not have the memory capacity to create thumbnails for these large images or even the files may be too big to upload through http. Even if some images upload fine, this does not relate 100% to the memory required to create a thumbnail.
I would need to look at your server to see exactly why an image doesn’t upload, in addition to knowing if you are resizing. I recommend taking this to the forum /forum
Hallo,
in my gallery there are some pctures bigger then other. Above all the vertical have problem with the maincontrol… You can see the difference in my gallery interiors and the other gappery projects
Why it’s happen I never change the 800×880 size images…
Can I change every photo or have i to reload?
http://www.fabriziocicconi.it
Thank you.
Best regards.
Fabriio
When you say “some pictures”, do you mean the main images or the thumbnails? Imagevue only resizes images if you have specifically checked the image-resizer option on upload, and then it resizes down to what you set, never up.
The images I have seen, are either 700×525 or 525×700 … Where are the bigger images? In any case, they must have been uploaded at that size some time or other, so you would need to delete the ones you dont want, and re-upload them.
You have different size thumbnails, obviously because you have set “resizetobox” instead of “croptobox”. I am sure you are aware of this …
As for the problems with main controls … You have changed A LOT of settings, which have made your gallery like this. For example, you have set the image to display ORIGINAL size, so how is this supposed to work with smaller screen sizes if the image takes most of the screen or even all of it? I really suggest you minimize the amount of changes you make in settings, because themes/settings have already been optimized to display nicely on all screen sizes. This is a compromise, and if you are going to change image sizes, margins, layout, you need to be aware this will often break the layout on different screen sizes, so you must proceed with caution.
When I try to upload some images it says “file cannot be resized”, it does not goes with the file size (I can upload bigger images) but it deals with picture resolution if it’s bogger than 5000 px long it does not take! How can what be fixed?
It does not take ultra-large images simply because the built-in client-side resizer cannot handle unlimited file-sizes and dimensions because of memory limitations in the plugin. We cannot “fix” this unfortunately, so there will be some limit to the file size regardless … I am not 100% sure what the limit it, but there is a limit.
We have uploaded all of our photos, and they are too big for our liking. Can we change the size of all of the uploaded images without having to reload each of them?
What size did you resize them to? I am not sure what you base your size opinion on, because both in the mobile gallery and the flash gallery, images are resized downwards to suit the specific display screen size and device they are being viewed on. When you say size, do you mean filesize or dimensions?
Does file size affect the dimensions? Most of our images look like this:
http://www.galleriadante.com/gallery/#/Artists/Reno%20Jesse/RJE15_Aztec-Bull-God_Mixed-media_60cmx60cm.jpg
However, we would like them to look more like this:
http://www.galleriadante.com/gallery/#/Estate%20Sale/IMGP0502.jpg.
We changed the number in the uploader image resizer to get it this size, but we have already uploaded all of them, so we’re wondering if there is just a way to resize the dimensions w/o uploading them all over. I hope that helps clarify. Thank you!
Does file size affect dimension? It is the dimensions that we are looking to change. Most of our pictures look like this:
http://www.galleriadante.com/gallery/#/Artists/Reno%20Jesse/RJE07_Old-Bull_Mixed-media_92cmx122cm.jpg
We changed the numbers in the uploader and got them to look more like we would like, which is this:
http://www.galleriadante.com/gallery/#/Estate%20Sale/IMGP0502.jpg
We have already uploaded all of our images, so we’re hoping there is a way to change the dimensions of all the photos without having to delete them and upload each individually. Thanks for your help!
I cant really see what the problem is here when looking at the two images. One of the images is slightly bigger than the other, but also has a wider aspect while the other is square. There is very little difference in visible size, but I am assuming you want the biggest image to look a bit smaller inside the interface then?
If so, it would probably be better if you go to admin -> settings -> image.margin (http://d.pr/i/o5Ou), and increase the margin to a higher value. I believe you currently have 10, perhaps try 120 and see how it looks …